Desarrollado por primera vez por Tim Berners-Lee en 1990, HTML es la abreviatura de Hypertext Markup Language. HTML se utiliza para crear documentos electrónicos (llamados páginas) que se muestran en la World Wide Web. Cada página contiene una serie de conexiones a otras páginas llamadas hipervínculos. Cada página web que ve en Internet está escrita con una versión del código HTML u otra.
El código HTML garantiza el formato adecuado de texto e imágenes para su navegador de Internet. Sin HTML, un navegador no sabría cómo mostrar texto como elementos o cargar imágenes u otros elementos. HTML también proporciona una estructura básica de la página, sobre la cual se superponen las hojas de estilo en cascada para cambiar su apariencia. Se podría pensar en HTML como los huesos (estructura) de una página web, y CSS como su aspecto (apariencia).

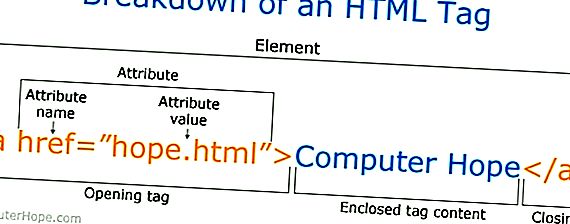
¿Cómo se ve una etiqueta HTML?

Como se puede ver en el ejemplo de la etiqueta HTML anterior, no hay muchos componentes. La mayoría de las etiquetas HTML tienen una etiqueta de apertura que contiene el nombre de la etiqueta, los atributos de la etiqueta, una etiqueta de cierre que contiene una barra diagonal y el nombre de la etiqueta que se está cerrando. Para las etiquetas que no tienen una etiqueta de cierre como, es una buena práctica terminar la etiqueta con una barra diagonal.
La mayoría de las etiquetas están contenidas entre corchetes angulares menores y mayores, y todo lo que se encuentre entre la etiqueta abierta y cerrada se muestra o se ve afectado por la etiqueta. En el ejemplo anterior, thetag está creando un enlace llamado "Computer Hope" que apunta al archivo hope.html.
Propina
Consulte nuestra página de ayuda sobre HTML y diseño web para obtener una lista completa de las etiquetas HTML.
¿Cómo se ve HTML?
A continuación se muestra un ejemplo de una página web básica escrita en HTML con una descripción de cada sección y su función.
Página de ejemplo
Este es un encabezado
Este es un ejemplo de una página HTML básica.
El cuadro de arriba contiene los ingredientes clave para una página web básica. Cada una de las líneas se explica a continuación con más detalle.
- La línea DOCTYPE describe en qué versión de HTML se escribió la página para que un navegador de Internet pueda interpretar el texto que sigue.
- La etiqueta de apertura le permite al navegador saber que está leyendo el código HTML.
- Esta sección contiene información sobre la página, como su título, metaetiquetas y dónde ubicar el archivo CSS.
- Esta sección contiene todo lo que se puede ver en el navegador. Por ejemplo, todo el texto que se ve aquí está contenido en las etiquetas del cuerpo.
- los
etiqueta es el encabezado visible de la página.
- los
etiqueta es un párrafo de texto. La mayoría de las páginas web (como esta) tienen varias etiquetas de párrafo.
- En el párrafo está la etiqueta que en negrita la palabra ejemplo en el párrafo.
- Finalmente, las etiquetas de cierre envuelven cada una de las etiquetas anteriores.
HTML5 es la actualización hecha a HTML desde HTML4 (XHTML sigue un esquema de numeración de versión diferente). Utiliza las mismas reglas básicas que HTML4, pero agrega algunas etiquetas y atributos nuevos que permiten una mejor semántica y elementos dinámicos que se activan mediante JavaScript. Los nuevos elementos incluyen: `` `` `` ` `` `` `` `` `` ``, y. También hay nuevos tipos de entrada para formularios, que incluyen tel, búsqueda, url, correo electrónico, fecha y hora, fecha, mes, semana, hora, fecha-hora local, número, rango y color. Con el movimiento creciente para mantener la estructura y el estilo separados, se eliminaron algunos elementos de estilo, junto con aquellos que tenían problemas de accesibilidad o que tenían muy poco uso. Los siguientes elementos ya no se deben usar en el código HTML: `` `` `` ``, y. HTML5 también simplifica la declaración de doctype a la etiqueta en el siguiente cuadro. Como se muestra a continuación, el código HTML5 es muy similar al ejemplo HTML4 anterior, pero es más limpio y tiene una etiqueta doctype revisada. Página de ejemplo Este es un ejemplo de una página HTML básica. Debido a que HTML es un lenguaje de marcado, se puede crear y ver en cualquier editor de texto siempre que se guarde con una extensión de archivo .htm o .html . Sin embargo, a la mayoría les resulta más fácil diseñar y crear páginas web en HTML utilizando un editor de HTML. Una vez que se crea el archivo HTML, se puede ver localmente o subir a un servidor web para verlo en línea usando un navegador. Los archivos HTML usan la extensión de archivo.htm o.html. Las versiones anteriores de Windows (Windows 3.x) solo permiten extensiones de archivo de tres letras, por lo que usaron.htm en lugar de.html. Sin embargo, ambas extensiones de archivo tienen el mismo significado, y cualquiera de ellas puede usarse hoy. Dicho esto, recomendamos seguir una convención de nomenclatura ya que ciertos servidores web pueden preferir una extensión sobre la otra. Nota Las páginas web que se crean utilizando un lenguaje de secuencias de comandos como Perl, PHP o Python tienen una extensión diferente, aunque solo muestran HTML en el código fuente. No. HTML no es un lenguaje de programación; Es un lenguaje de marcado. Vea nuestra página de lenguaje de marcado para una comparación entre un lenguaje de programación y un lenguaje de marcado.Consulte nuestra ayuda sobre HTML y diseño web para obtener una lista completa de las etiquetas HTML.
¿Qué es HTML5?
¿Cómo se ve HTML5?
Este es un encabezado
Cómo crear y ver HTML
¿Qué extensiones de archivo se usan con HTML?
¿Es HTML un lenguaje de programación?
